










 |

|
Capitulo
9. Formularios
Los formularios
poseen campos que son enviados a una secuencia de comandos CGI que se
encuentra en el servidor para su procesamiento. Los formularios nos permiten
recolectar información de nuestros usuarios. Requieren de dos elementos:
el código HTML que describa el formulario y una secuencia de comandos
(CGI) que procese su contenido. Para insertar un formulario debemos ir
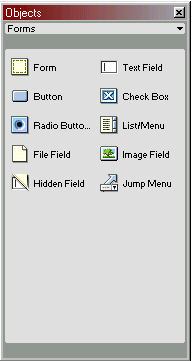
a la subpaleta Formularios (Forms) de la paleta de objetos.

Lo primero que debemos hacer es posicionarnos en la ventana de documento
en el lugar donde queremos insertar un formulario y hacer clic en el primer
icono de la paleta formularios (Insertar formulario). Si luego de esto
no vemos ningún cambio es porque no
estamos viendo elementos invisibles.
Debemos ir a Ver/Elementos invisibles (View/Invisible elements).
Ahora veremos que se ha creado en nuestra página un recuadro con
línea punteada de color rojo. Todos los elementos de formulario
que querramos insertar deberán ir dentro de este recuadro. Lo primero
que debemos hacer es seleccionar el formulario haciendo clic sobre la
línea roja. En el inspector de propiedades veremos las propiedades
del formulario.
En el campo Nombre (Form name) escribimos un nombre para nuestro formulario.
En el campo Acción (Action) debemos escribir la ruta completa de
la secuencia de comandos que procesará el contenido del formulario
(CGI). Por lo general los proveedores de alojamiento de páginas
Web ya poseen en sus servidores secuencias de comando estándar
para hacer diversas tareas. Debemos consultarlos acerca de la ruta para
accederlos y su utilización. Por convención, los programas
CGI se guardan generalmente en una carpeta de nombre cgi-bin.
En Método (Method) se especifica cómo se manejarán
los datos del formulario. Las opciones son Default (Predeterminado), Get
(Obtener) y Post (Publicar). La selección adecuada dependerá
del servidor y de la secuencia de comandos que se esté utilizando.
Debemos consultar esta información a nuestro proveedor de hosting.
El método Default utiliza el que el navegador tenga por omisión
que, por lo general, es
Post ya que es el sugerido por el Consorcio W3.
Elementos de formulario Estos son los elementos de formulario que Dreamweaver
nos permite insertar:
(Todos ellos tienen un campo Nombre (Name) que debemos completar)
Campo de texto (TextField): Para que el usuario ingrese texto.
Debemos especificar un largo y, si queremos una cantidad máxima
de caracteres que podrá ingresar el usuario. También debemos
indicarle si será de una sola línea o varias y si será
un campo contraseña, en cuyo caso el usuario verá asteriscos.
Si lo deseamos, podemos darle un valor inicial, es decir, un texto para
que aparezca inicialmente en ese campo. Por ejemplo: "escriba su
nombre en este campo".
Botón (Button): Sirve para enviar el formulario o reestablecerlo.
En general se ponen debajo de todo. Debemos especificar una etiqueta para
el botón (texto que aparecerá sobre el botón) y si
será un botón de enviar o restablecer o no hará nada.
Casilla de verificación (Checkbox): Sirven para que el usuario
seleccione varios elementos. Haciendo clic en una casilla de verificación
aparece una tilde de selección. Nosotros debemos configurar el
estado inicial (tildado o no tildado) y qué valor le
enviará al servidor en caso de que el usuario lo tilde. Por ejemplo:
SI.
Botones de opción (Radio Buttons): Estos botones le permiten
elegir al usuario UNA entre varias opciones. Debemos darle el mismo nombre
a todos los que formen parte de un grupo de opciones. Por ejemplo, en
una selección Rojo, verde o azul tendremos tres botones de opción
y los tres se llamaran "color" para que el programa luego lo
interprete correctamente y no deje que el usuario tilde más de
uno.
Debemos indicar el estado inicial (tildado o no) y el valor que le enviará
cada uno al servidor en caso de estar tildado (Por ejemplo: rojo ).
Lista/MenÚ (List/Menu): Este campo nos permite crear una
lista desplegable o un menú. Debemos definir si será lista
o menú e indicarle qué opciones ofrecerá al usuario
(listado).
Campo de archivo (File Field): Para que el usuario pueda adjuntar
un archivo al formulario. Debemos darle un largo al campo y, si lo deseamos,
una cantidad máxima de caracteres y un estado inicial.
Campo de imagen (Image): Para insertar una imagen que actúe
como botón enviar. Debemos proporcionar un texto alternativo para
quienes no puedan ver imágenes (navegadores solo texto).
Campo oculto (Hidden field): Algunas secuencias de comandos CGI
requieren que le enviemos valores en campos ocultos ya que el usuario
no tiene por qué verlos. Por ejemplo, existen CGI para enviar el
contenido de un formulario a una dirección de e-mail, que requieren
que le enviemos en un campo oculto la dirección a la cual
deberá ir ese e-mail.
Menú "saltar" (Jump menu): Este tipo de menú
desplegable, permite elegir entre opciones que nos llevarán a otra
página o archivo. Se pueden crear enlaces a páginas en nuestro
sitio, a páginas en otro sitio, a archivos, a imágenes,
a direcciones de correo O a cualquier archivo que se pueda abrir en un
navegador. Debemos elegir una
instrucción o categoría, por ejemplo: "Ir a" o
"Adonde quiere ir", un botón IR y un listado de opciones
con sus URL's.
|
|