Además
de permitirnos definir nuevos estilos, las hojas de estilo nos permiten
asociar opciones adicionales de formato a las etiquetas existentes de
HTML. Por ejemplo, si tenemos una serie de encabezados ya formados con
la etiqueta de encabezado H2 y ahora deseamos aplicarle una sangría
al centro, podemos agregar la especificación a la definición
de estilo para la etiqueta H2 para que con ello se aplique el cambio automáticamente
a todos los textos formados con la etiqueta H2.
Para realizar esto debemos abrir la paleta Estilos Css (Css styles) que
se encuentra en el menú Ventana (Window). Hacemos clic en el boton
Nuevo y seleccionamos la segunda opción:
HTML (Redefine HTML tag). Debajo, seleccionamos qué etiqueta queremos
redefinir, por ej. H6. Cuando le damos Aceptar se abrirá la ventana
de definición de estilo para dicha etiqueta. Una vez que definimos
el estilo le damos Aceptar .
Podemos guardar el formato de texto y párrafos para utilizar luego
en otro lado. Una vez que establecemos un estilo HTML podemos reutilizarlo
en cualquier texto utilizando la paleta Estilos HTML. A diferencia de
las hojas de estilo, el estilo HTML solo afecta el texto al cual los aplicamos.
Si cambiamos la apariencia de un estilo HTML, el texto que previamente
formateamos con él, no se actualizará. Si queremos estilos
que actualicen el texto cuando son cambiados, debemos usar hojas de estilo.
Remover estilo de párrafo (Clear paragrarph style): remueve cualquier
formato del párrafo actual.
Remover estilo a la selección (Clear selection style): remueve
cualquier formato del texto seleccionado.
Bold: Negrita
Red: tipografía de color rojo.
Comportamientos
Un comportamiento es una combinación de un evento con una acción.
Por ejemplo, cuando el usuario mueve el mouse sobre una imagen (evento)
y esta cambia (acción). Una acción consiste en una porción
de código Javascript que realiza tareas determinadas como abrir
la ventana del navegador, ejecutar un sonido, etc. Los browsers definen
los eventos para cada elemento de las páginas, por ejemplo:
OnMouseOver, onMouseOut y onClick son eventos asociados con links en muchos
navegadores y OnLoad es un evento asociado con imágenes y el BODY
(cuero) de un documento. Los eventos son generados por los navegadores
en respuesta a las acciones del
usuario; por ejemplo, cuando un usuario mueve el puntero sobre un enlace,
el navegador genera un evento OnMouseOver y llama a la función
Javascript (si es que ya) que nosotros le hayamos asociado a ese evento.
Las acciones que podemos usar para disparar una acción dada pueden
variar dependiendo del navegador.
Cuando adosamos un comportamiento aun elemento de una página, especificamos
una acción y el evento que la dispara. Varias acciones pueden ser
disparadas por el mismo evento. Podemos especificar el orden en el que
las acciones ocurrirán. Dreamweaver incluye varios
comportamientos y se pueden encontrar comportamientos adicionales en el
sitio Web de Macromedia.
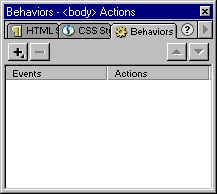
Utilizamos el inspector de comportamientos que se encuentra en Ventana/inspector
de comportamientos (Window/Behavior inspector) para asignar comportamientos
a los objetos y para modificar parámetros de comportamientos previamente
asignados. Los comportamientos se encuentran listados alfabéticamente
por evento.

Si hay
varias acciones para el mismo evento, las acciones parecen en el orden
en el que serán ejecutadas.
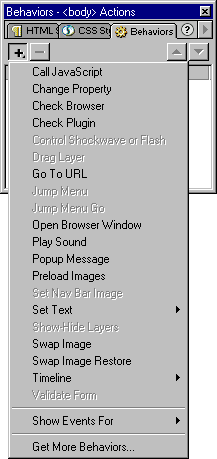
Acciones (Actions) ( + ) : Muestra un listado de acciones que pueden
ocurrir. Si seleccionamos una acción, aparecerá el cuadro
de diálogo de parámetros.
Borrar (Delete) ( -) : Remueve una acción dada y su evento
asociado de la lista del inspector de comportamientos.
Eventos para (Events for): Especifica los navegadores para los
cuales el comportamiento actual funcionará. La selección
que hagamos en este menú determinará qué eventos
aparecen en el menú desplegable de eventos.
Flecha hacia arriba y hacia abajo: Mueve la acción seleccionada
hacia arriba o hacia abajo en la lista de comportamientos. Las acciones
son ejecutadas en el orden especificado.
Eventos: Muestra todos los eventos que pueden disparar determinada
acción. Diferentes eventos aparecen dependiendo del objeto seleccionado.
Algunos eventos que pueden ser asociados a acciones:
onLoad (NS3 NS4, IE3, IE4): se genera cuando una imagen o , página
termina de cargar.
onMouseDown (NS4, IE4): se genera cuando el usuario oprime el botón
del mouse.
onMouseMove (IE3 IE4): se genera cuando el usuario mueve el mouse
mientras apunta a un objeto determinado (el puntero tiene que estar dentro
de los límites del objeto )
onMouseOut (NS3, NS4, IE4): se genera cuando el puntero se mueve
fuera del objeto especificado. (El objeto especificado es por lo general
un enlace.)
onMouseOver (NS3 NS4, IE3, IE4): cuando el mouse se mueve para
apuntar un objeto determinado. (Esto es cuando pasa de NO estar sobre
el objeto a estar sobre el objeto).
onResize (NS4 IE4): se genera cuando el usuario redimensiona la
ventana del navegador o un marco.

Podemos
adosar un comportamiento a un documento entero (esto es a la etiqueta
BODY), a enlaces, a imágenes, elementos de formulario y otros elementos
HTML. El navegador determina qué elementos pueden aceptar comportamientos.
Internet Explorer 4, por ejemplo, soporta más eventos para cada
elemento que Netscape Navigator 4.
Podemos especificar más de una acción para cada evento.
Las acciones ocurren en el orden que el que están listadas en la
columna Acciones del Inspector de comportamientos.
Para adosar un comportamiento seleccionamos un objeto (Para seleccionar
una página entera hacemos clic sobre la etiqueta BODY que se encuentra
en el selector de etiquetas en el pie de la ventana documentos. Vamos
a Ventana/Comportamientos (Window/Behaviors) para abrir el inspector de
comportamientos. La etiqueta HTML del objeto seleccionado aparece en la
barra de título del inspector de comportamientos. Oprimimos el
botón ( +) y seleccionamos una acción del menú desplegable.
Las acciones en gris no se pueden aplicar para el objeto seleccionado.
Aparecerá un cuadro de diálogo con parámetros específicos
para la acción
seleccionada. Ingresamos los parámetros y pulsamos OK.
Todas las acciones proporcionadas por Dreamweaver funcionan en navegadores
de generación 4 y superiores. Algunas acciones no funcionan en
navegadores anteriores.
El evento
por omisión para la acción seleccionada aparecerá
en la columna de eventos. Si este no es el evento que queremos, elegimos
otro de la lista de eventos. Los eventos varían dependiendo del
objeto seleccionado y del navegador especificado en el menú de
Eventos
para.
Algunas acciones: Chequear navegador, chequear plug-in, ir a URL, mensaje
emergente, ejecutar sonido.