










 |

|
Capitulo
10. Línea de tiempo
HTML
dinámico se refiere ala capacidad de cambiar el estilo o propiedades
de posicionamiento por medio de un lenguaje de script.
Las líneas de tiempo utilizan HTML dinámico para cambiar
las propiedades de una capa o una imagen en una serie de cuadros a través
del tiempo.
Las líneas de tiempo crean animación cambiando la posición,
tamaño, visibilidad y orden de una capa en el tiempo. Las líneas
de tiempo también son útiles para otras acciones que podemos
querer que ocurran luego de que una página se carga. Por ejemplo,
una línea de tiempo puede cambiar una imagen o pueden ejecutar
un
comportamiento aun determinado tiempo.
Las funciones de capa de las líneas de tiempo funcionan solo en
navegadores de generación 4 0 superiores.
Para
ver el código Javascript generado por una línea de tiempo,
es necesario abrir el HTML inspector. El código correspondiente
estará en la función MM_initTimelines dentro de una etiqueta
sCRIPT en el HEAD del documento.
El inspector de línea de tiempo representa las propiedades de capas
e imágenes a través del tiempo. Para abrirlo debemos ir
a Ventana/línea de tiempo (Window/Timelines).
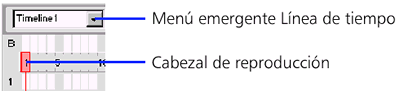
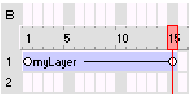
La ventana que se abre contiene un cabezal de reproducción y está
dividido en cuadros como una película. También posee canales
en donde pueden ponerse distintos materiales.
 |
 |
 los
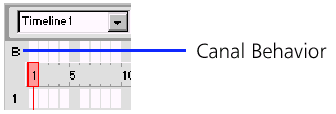
puntos blancos son keyframes, la barra azul demuestra moviemiento.
los
puntos blancos son keyframes, la barra azul demuestra moviemiento. |
Para
animar una capa, una vez creada, abrimos el inspector de línea
de tiempo. Tomamos la capa y la arrastramos hasta el primer canal de la
línea de tiempo (justo debajo del cabezal). Se habrá agregado
una línea violeta con un punto redondo al comienzo y otro al final.
Estos puntos indican lugares donde pueden pasar cosas. Se llaman keyframes
o cuadros clave y nos pueden servir, por ejemplo, para animar un layer.
Hacemos clic en el keyframe del final, luego tomamos el layer en la ventana
de documento y lo desplazamos a otro lugar. Lo que habremos creado es
un desplazamiento de la capa desde la posición original hasta el
lugar donde lo pusimos finalmente.

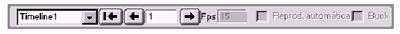
Por último tildarnos el casillero autoplay de la ventana de línea
de tiempo. Cuando veamos la página en nuestro navegador, la capa
se animará y hará el recorrido prefijado. Si queremos que
repita dicho recorrido en forma indefinida, tildarnos la casilla Loop
de la ventana línea de tiempo.
|
|