Capitulo
2. Paleta de objetos, título de páginas, texto
Sin cerrar la ventana
de sitio, nos posicionamos en archivo y abrimos nueva ventana. Con el
documento en blanco abriremos ahora, si es que no está en pantalla,
la Paleta de Objetos (Object Palette).
Para
ellos vamos a Ventana/Objetos (Window/Objects).
También (si es que no se encuentra abierto) necesitaremos el Inspector
de Propiedades (Property Inspector). Lo abrimos desde Ventana/Propiedades
(Window/Properties).
En este punto vamos a guardar nuestro primer documento. Dado que será
la página principal, lo guardaremos como index.html. Para ello,
nos dirigimos a Archivo/Guardar como... (File, Save as...) y lo guardamos
en la carpeta que predefinimos como carpeta del sitio. Prestar suma
atención para no equivocarnos al guardar nuestros documentos.
Definiendo
el título de las páginas
Pondremos
un título a nuestra página. Este título es el que
aparecerá en la barra del navegador y ayudará a los navegantes
a identificar nuestro sitio y saber dónde se encuentra. Si el usuario
agregara nuestra página a Favoritos, ésta se guardaría
con el título que nosotros le hayamos puesto.
Para definir el título de una página, con la ventana de
Documento activa seleccionamos Modificar/Propiedades de página
(Modify/Page Properties). Se abrirá un cuadro de diálogo
y en el campo Título (Title) tipeamos el título de nuestra
página. Luego hacemos click en Aceptar .
Insertando texto: Para introducir texto en un documento, simplemente tenemos
que tipearlo.
Formateando
texto
Podemos
darle formato a nuestros textos seteando las propiedades del mismo en
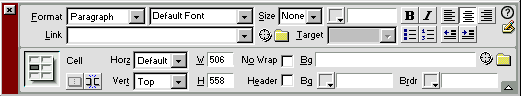
el Inspector de Propiedades (Property Inspector).

Primero debemos seleccionar el texto al que queremos darle formato y luego
seleccionar las propiedades para el mismo en el Inspector de Propiedades.
Formato
(Format): Aplica un estilo predefinido al texto.
Combinación de Fuentes (Font Combination) : Aplica una combinación
de fuentes al texto. Las fuentes están agrupadas por familias.
Si el usuario no posee instalada la primera fuente del listado, el navegador
buscará la segunda de la lista y luego la tercera. Si ninguna de
ellas está presente, mostrará el texto con el tipo de fuente
estándar con el que del navegador.
Tamaño (Size): Aplica un tamaño de fuente específico
en una escala que va de 1 a 7 o un tamaño de fuente relativo al
tamaño por defecto del navegador. En este caso los valores van
de + o -1 a+ o -7.
Negrita e Itálica (Bold/ltalic): Aplican al texto estos
estilos.
Izguierda, Centro y Derecha (Left, Center, Right): Aplican alineación
al texto.
Color de texto (Text Color): Define el color para el texto seleccionado.
Existen
dos tipos de saltos que podemos introducir en nuestro texto:
el salto de línea y el salto de párrafo.
Cuando pulsamos Enter, ingresamos un salto de párrafo.
Cuando pulsamos Shift Enter, insertamos un salto de línea (más
pequeño ).
|